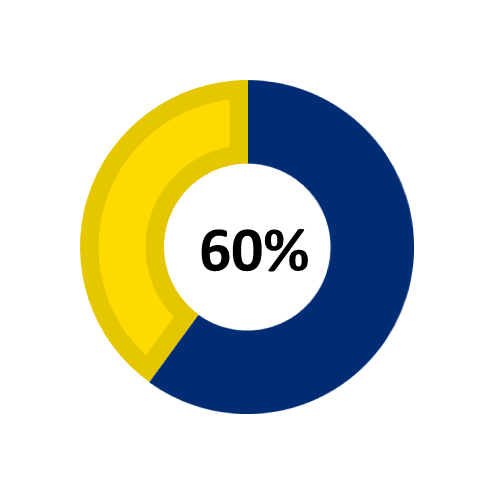
In AFB’s Access and Engagement Research, nearly 60% of educators reported that their blind and low vision students could not access at least one classroom digital learning tool.
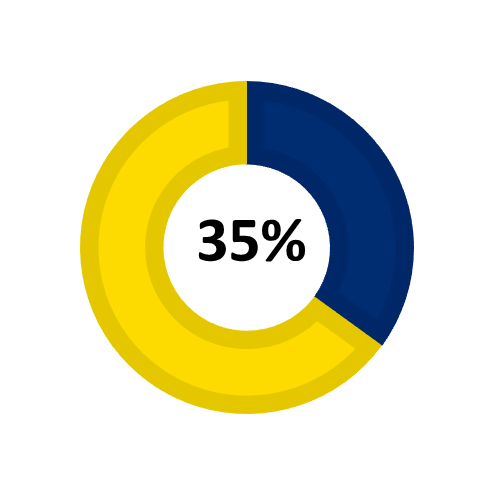
35% of educators reported their students could not access at least two tools.
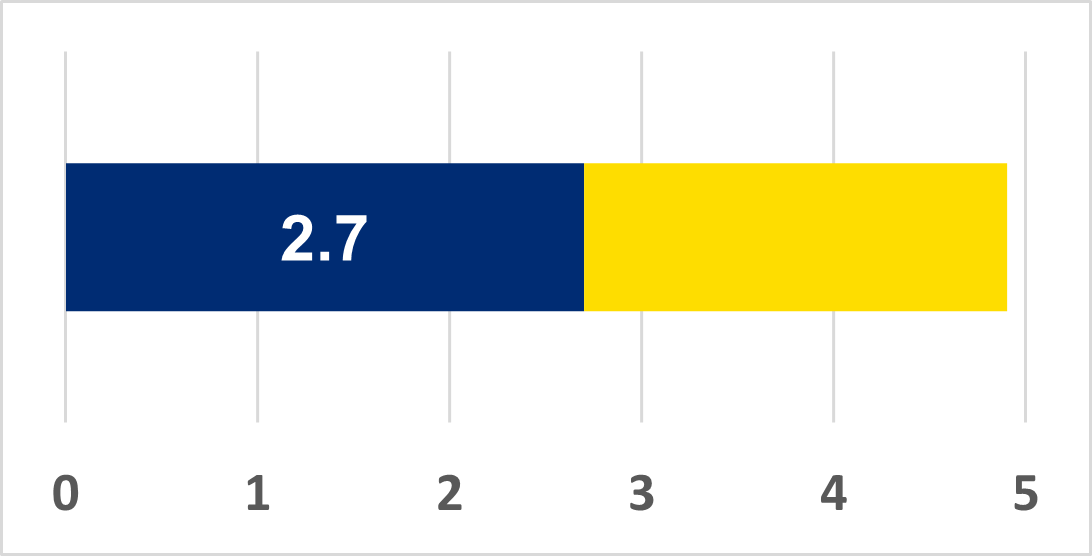
Families reported their children used an average of 4.9 different digital tools or programs during the pandemic. On average, 2.7 were said to be inaccessible.
What are the consequences of digital learning tools that are not fully accessible?
- Students are unable to complete required assignments.
- Students need continuous support from a family member to complete work.
- Students feel frustrated, discouraged, or excluded because they cannot participate and access lessons like their peers.
- Blind parents cannot fully support their children.
- Teachers have to invest extra resources in creating alternatives.
In Their Own Words: Experiences of Teachers and Parents
“I’ve become an advocate, it’s my job to make the world accessible until he can do it himself. I’ve developed a great deal of anger, I’m just done. The ADA’s been law for 30 years and some people don’t care.” - Family member of a 12-year-old blind child with other disabilities
“Tech sucks. Nearly all of the platforms districts and teachers are using to provide instruction are inaccessible. I’ve reached out to [2 companies], to make them aware of this issue, but all I ever get is an apology and that they are working to make their sites inclusive to everyone. I don’t think they have the slightest clue of where to begin.” - Educator
“[One Program] was not set up for a screen reader, had videos that were not audio described. We spoke with their OIT department about accessibility issues but were told they couldn’t implement them.” – Family member of a 16-18 year-old blind child
“My son has really struggled with [his learning management system]. I know there are some accessibility features built into [it], but it is not user friendly for children with VI.” – Family member of a child with low vision, 13-15 years old
“It was difficult for me to view my son's online portal from his school. I struggled with assisting my son and in turn that stressed him out. [...] When he had school through online methods, I had trouble seeing, but his teacher did help me through emails.” – A parent with a visual impairment
“My biggest frustration is overall accessibility. Example, the class is assigned an online science simulation on creating circuits that is produced by a curriculum company. The science simulation is visual with no auditory information and the only way to connect the pieces is by using finger gestures. My child can’t see the parts so can’t do the assignment. The common answer for this situation is to exempt my child because it is too visual. Why? […] Why does my child not have the opportunity to learn ideas and concepts because companies don’t make things accessible, schools buy those inaccessible programs and then don’t provide an alternative way to learn the same information?” – Family member of a 16-18 year-old child with low vision
Examples of accessibility challenges for blind and low vision students
- Programs that must be controlled by a mouse rather than a keyboard or other input devices
- Videos and pictures without text or audio descriptions
- Unlabeled buttons and forms
- Timed quizzes or games that move too quickly for the student
- Devices with screens that are too small for someone with low vision to read or effectively use a magnifier on
Inaccessible Ed Tech programs and tools delay student learning. When websites and software programs are not accessible, students who are blind, have low vision or are deafblind often must wait for a teacher to create an alternative version or for an aide to read or describe the information. Sometimes, they miss out on the lesson entirely.
Considerations for Accessible Product Design
- Build employee expertise in accessibility
- Develop an internal accessibility culture and workflow
- Create an accessibility policy and put it on your website
- Follow standards like the Web Content Accessibility Guidelines 2.1
- Test your product often and hire usability testers with disabilities
- Provide accessibility support to customers
- Document reported accessibility issues and address them quickly
- Ensure product updates don’t introduce accessibility bugs
Resources for Ed Tech Creators
- Web Content Accessibility Guidelines 2.1
- AFB Accessibility Resources
- AEM's Accessible Learning Across the Lifespan
- Accessibility consultant Nicolas Steenhout offers a beginner look into Basic Accessibility Testing for Websites
Why does accessibility matter in procurement?
The procurement process significantly influences whether:
- Digital learning tools and platforms used in the classroom are accessible;
- Students have access to appropriate hardware, such as large screens; and
- Assistive and accessible technologies are delivered in a timely manner.
Teachers cannot meet student needs without the right equipment.
Teachers of students with visual impairments (TVIs) have reported:
“All the students got the smallest size Chromebook possible. I was requesting a lot of extra equipment for my students because the Chromebook wasn’t accessible.... Last spring break when COVID hit, the district did a great job getting the kids equipment right away. But when they purchased for 2020–2021, the VI kids weren’t thought about. Once we could justify, they were great. It took way too long because everyone was ordering tech at the same time.”
“Software platforms are really inaccessible. They were made for university students. Super irritating. They should be way more accessible and a universal requirement for a school district to only purchase accessible software. Makes it so much harder for my kids to access the content.”
Steps toward improving procurement to promote accessibility
- Amend policies and procedures to prioritize accessibility
- Take an inventory and develop a plan for accessibility
- Build a cross-organizational culture of accessibility and inclusion
- Define your accessibility requirements
- Understand Voluntary Product Accessibility Templates (VPAT)
- Evaluate the accessibility of products under consideration
- Embed accessibility requirements in vendor relationships and contracts
- Conduct accessibility testing, document problems, and communicate with the vendor about issues
Resources for Educational Leaders to Improve Accessibility of Ed Tech
- The Center on Technology and Disability, funded by the Office of Special Education Programs, created the Digital Accessibility Toolkit: What Education Leaders Need to Know.
- Disability:IN has developed its Disability:Inclusive Workplaces Accessible Technology Procurement Toolkit which describes the steps needed to develop accessibility policies and culture in procurement processes. They also held a webinar on procurement for Global Accessibility Awareness Day.
- The U.S. Department of Education’s Office for Civil Rights produced a series of 20 videos covering topics in Ed Tech accessibility from understanding the law to learning about fillable forms.
Teachers play an important role in implementing technology accessibly, and even the most accessibility-rich tools can present barriers if used inappropriately. Fortunately, adopting accessibility practices helps all students follow along and stay. Here are a few tips for teachers to make sure virtual components of classrooms are accessible.
- Check with your technology coordinator to confirm that all of the technology you are using is accessible to and usable by students with disabilities.
- Seek out professional development on inclusive and accessible classroom practices, including creating accessible emails, videos, worksheets, and presentations.
- Set high expectations for achievement and participation. If a digital tool isn’t accessible, students should have timely access to a remediated or alternative version, rather than being excused from the activity.
- Help young students who are blind, have low vision, or are deafblind get early exposure to using computers alongside their peers.
- Learn about students’ experiences with digital learning during the pandemic in AFB’s Access and Engagement research reports.
Getting Started with Digital Accessibility in the Classroom
- Check accessibility before assigning any materials or technology.
- Add image descriptions to all images and graphics.
- Use built-in alt text tools to convey the meaning or content.
- Avoid images with lots of text.
- If a graphic is complex, provide a textual version.
- If an image is purely decorative, mark it as such.
- Make sure videos have audio descriptions and captions.
- Have speakers in a video describe key visual information.
- Add descriptions to YouTube videos with YouDescribe.org.
- Use accessible videos from the Described and Captioned Media Program.
- Give documents and files meaningful titles and file names.
- Use built-in headers, styles, and lists to create structure in documents.
- Use descriptive links. Avoid “click here.”
- Ensure tables have headings and labels.
- Make sure forms have proper labels and can be used with a keyboard.
- Avoid using only color to convey information. Use high color contrast.
- Use good meeting practices during online calls.
- Have everyone identify themselves before speakers.
- Limit cross-talk.
- Avoid overusing the chat function. Screen reader software can announce anything put in chat, making it hard to hear the speaker.
- Share materials and slides in advance, so students can follow along.
Resources for Teachers
- During the pandemic, AFB put together a list of accessible education resources, most of which will still be useful to teachers.
- The National Center on Accessible Educational Materials produced a video series called Accessible Learning Across the Lifespan.
- Google provides support for building accessibility into Google Docs and Slides. The Texas Computer Education Association (TCEA) also produced a quick guide to Google accessibility.
- Washington State University has a resource for creating accessible Microsoft Word documents.
- TPGi offers a free Color Contrast Checker tool.
- Accessibility consultant Nicolas Steenhout offers a beginner look into Basic Accessibility Testing for Websites.
- The World Wide Web Consortium has a decision tree for understanding how to use alt-text for images.
- The University of Michigan publishes a guide for accessibility in Remote Instruction.